Alternate Text a.k.a ‘Alt Text’ is an accurate description of the content of videos, images including graphs, charts and diagrams, but you can say any multimedia content in general on a post or webpage.
Above all, the use of Alt-text is fundamental to web accessibility & SEO and should be used for all images/multimedia in the Media Library on your site, that will help convey the meaning of that image on your webpage or post.
By the end of this article you will understand the meaning and the importance of Alternate Text and the correct way of adding it to your content.
Note: In this article we will mostly be referring to Alt Text for images and in the context of the WordPress platform.
What is Alternate Text Used For?
Alt Text is used to serve 3 main roles:
- To assist people with visual and cognitive impairments
People that have visual or cognitive impairments need Alt text to help them understand the image meaning in the context of the post/page - Visually displayed in place of an image when it cannot be loaded on a post/website
People that don’t have access to reliable, fast internet can choose to turn off images on a post/page to help it load faster.
There are many reasons why an image won’t load on a website, the only thing you need to know is that the Alt text you’ve written will be displayed in its place. - Gives better context to images/non-textual content that is read by Search Engines and indexed
Search engine ‘crawlers’ use Alt text to give context to your images/multimedia to properly index them.
Why is Alt-Text Important?
- Web Accessibility
While online, it’s easy for anyone with visual or cognitive impairments to have issues picking up on important information.
This is a frustrating, often negative experience, due to no (or improperly used) Alt text.
While online, people with these impairments would normally use a Screen reader, which is a piece of software (a plugin) that dictates any text on the Page aloud
As you might have guessed, that includes the images. This helps anyone with an impairment understand what the image is and how it fits with the Post/Page topic - Image SEO
Most Search engines have made big improvements to their image recognition technology.
However, as we’ve mentioned , the ‘crawlers’ are still not able to really ‘see’ the images as they do written text and it is recommended that you don’t leave it to their interpretation
As below, you can pick out certain parts of an image to describe, so it best fits your content or niche.
Making use of Alt-text can direct the bots to display your image where you want it!
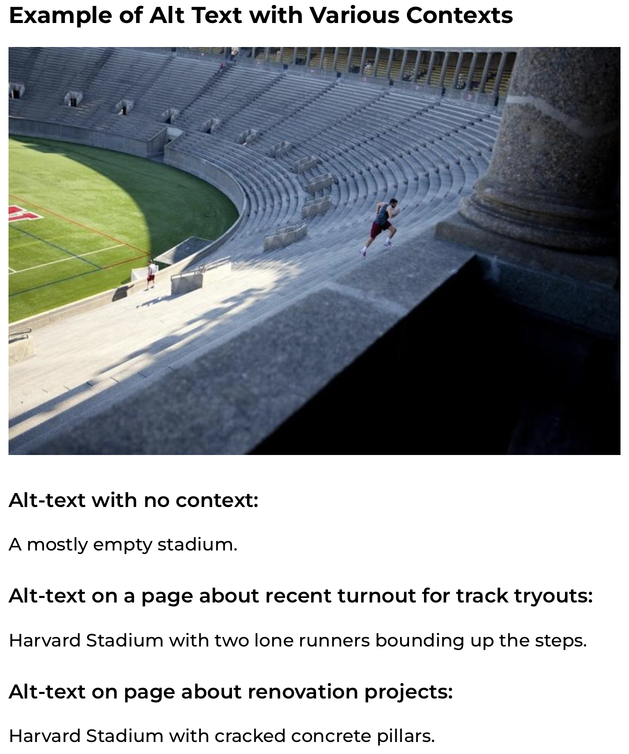
Here is an example of using Alt Text that demonstrates how it can be used to suit various contexts
(Courtesy of Harvard Digital Accessibility)
Alternate text example showing different options depending on your topic
How to Write Alternate Text?
‘If you can close your eyes, have someone read the alt text to you, and imagine a reasonably accurate version of the image, you’re on the right track’ was stated by Moz in their informative post on Alt-Text.
There’s no reason Alt-Text needs to be complicated
There are definitely some pointers and “Best Practice” for Image SEO that have been recommended by Google and other expert sources on how to write great Alt-Text:
- Keep it simple
Describe the scene/image as accurately as you can using simple, concise words - Keep it brief
Having a short ‘to the point’ description is best. Most popular Screen-readers have a cut off of 125 characters for Alt-text.
However, if it is something that DOES needs a bit more context/explanation, try the longdesc=”” HTML tag - Don’t include ‘image of’ or ‘picture of’
Save the few words (characters) you have! - Use your keywords, but no (keyword) stuffing
Google won’t punish you for having badly written Alt-text but, someone using a Screen-reader, that has to hear/ read a ‘keyword stuffed’ description may find it annoying.
If you can, do include your target keyword(s) in the Alt-text description to help the ‘crawlers’ find it. - No Need to use Alt-text if the image only serves a decorative purpose?
You do not need to include alt text for images and graphics that are purely decorative, such as a graphic of a line break, or when the same information you would put in the alt text is provided in the surrounding content.
However, you should include an empty alt attribute so screen reader users know that there is an image that is purely decorative.
The difference between an empty alt attribute and no alt attribute at all is that the empty attribute lets screen reader users know that an image is there.
Some technologies for displaying content may have features that enable you to include null text by checking a box to indicate that an alt description is not necessary. Others may require that you enter a null attribute instead. - Do use Alt-text for Form Buttons & Logos
If your site uses an image for a Form button eg “submit” or “subscribe” button, give it an alt attribute. Image buttons should have an alt attribute describing the function of the button like “sign up” “search”, “apply now”
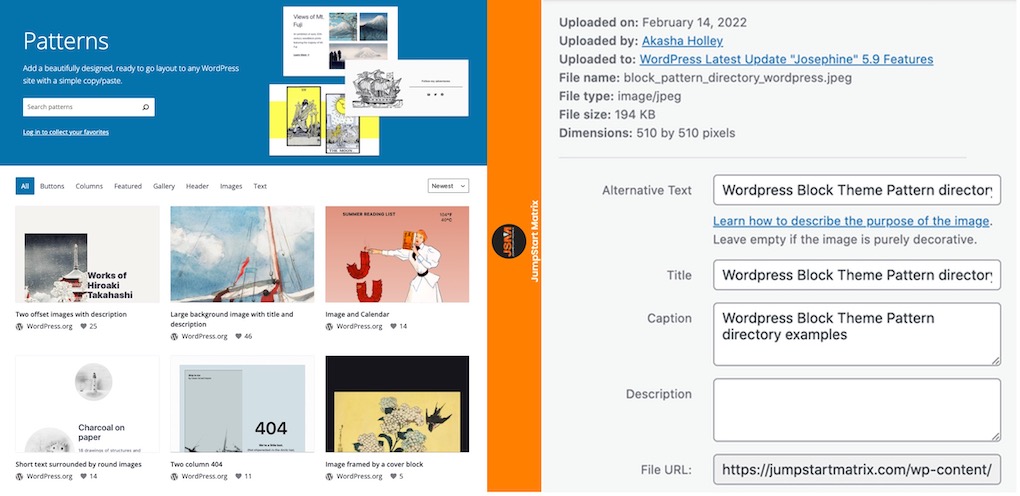
Example 1
This example is from the Jumpstart Matrix Media library, from a previously published article about the WordPress 5.9 Update
It is showing the new WP Patterns.
We have made the Alternate text AND the caption the same, being “WordPress Block Theme Pattern Directory examples”
This accurately describes the image and its function within the post, and has keywords “WordPress” and “Block Themes” included.

WordPress Pattern Directory Alternate Text example
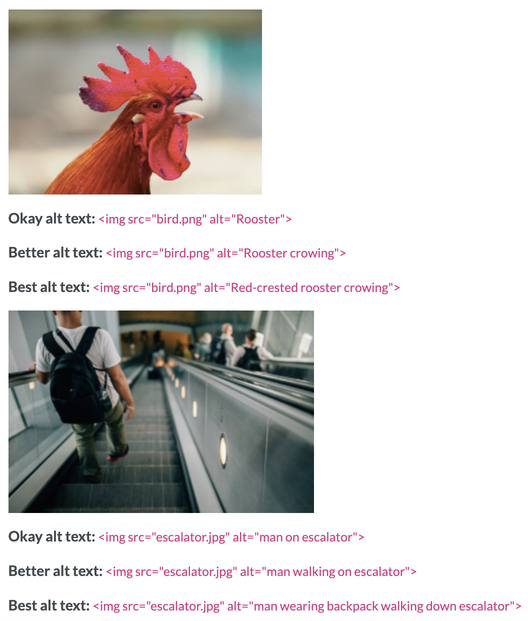
Example 2
This example is from Moz.com, it shows the difference in Alt text length from “okay to better to best”, with the appropriate HTML coding included.

Two Alt Text examples showing the difference between “okay, better and best” Alt text
I hope you can now tell that writing Alt-text is not hard at all!
To boil it down to its simplest parts keep your Alt text brief, concise and add your target keyword(s).
It can really benefit your business/brand through Image SEO and it can present an equal opportunity for people regardless of ability to access your content.
Need help NOW?
Contact us for more information today or Get a Content Creation Package from JSM
Need Online Marketing Experts? Book that FREE Call Now!